崇张氏从小区向外拍的望京soho
望京soho,广州大剧院,南京青奥中心,大兴机场,都是建筑设计大师扎哈的作品。
人文感受:相关信息系统,其实对产品化要求相当高,企业内部相关业务部门抽调专业业务人员,IT部门抽调技术骨干,业界知名IT公司加盟,开始攻关搞建模搞系统设计,其实,上述专业业务人员,IT技术骨干,知名IT公司,都不是目标产品的专业设计人员!问自己一个问题,如果把目标系统当做一个数字化产品,你们的产品经理组在哪?谁对这个产品的成败(而不是否投产,是否投产是个实施问题,是个项目管理问题)负责?谁会持续运营这个产品并最终对他的成本和收益负责?你们是在搞个产品还是在搞个项目?
开始正题!很多时候,需要复用WXML+WXSS形成的交互窗口的风格,你可以在WXML里复制粘贴这些代码,但更好的做法是使用模板,就像你定义函数一样,在一个地方定义,在多个地方调用,只是微信小程序模板的定义和使用,相比函数,有很多的约束。
有时想,学习语言或某个技能,其实就是在学习约束,要这样做,不要那样做,等等的,不就是知识点吗?
模板,有页内模板和页外模板(这是本人的划分),就像c语言程序里面是在文件内定义的函数还是在函数库定义的函数。页外模板在使用时,需要用来引入定义模板那个WXML文件,用@import "......" 来引入对应的wxss文件;页内模板不需要引入,可以直接引用,不用import!为啥叫页面模板?因为对应的,还有自定义组件。
另外,网上有些页外模板资源可以拿来用,就不用自己再去“设计”了呢!
定义页外模板
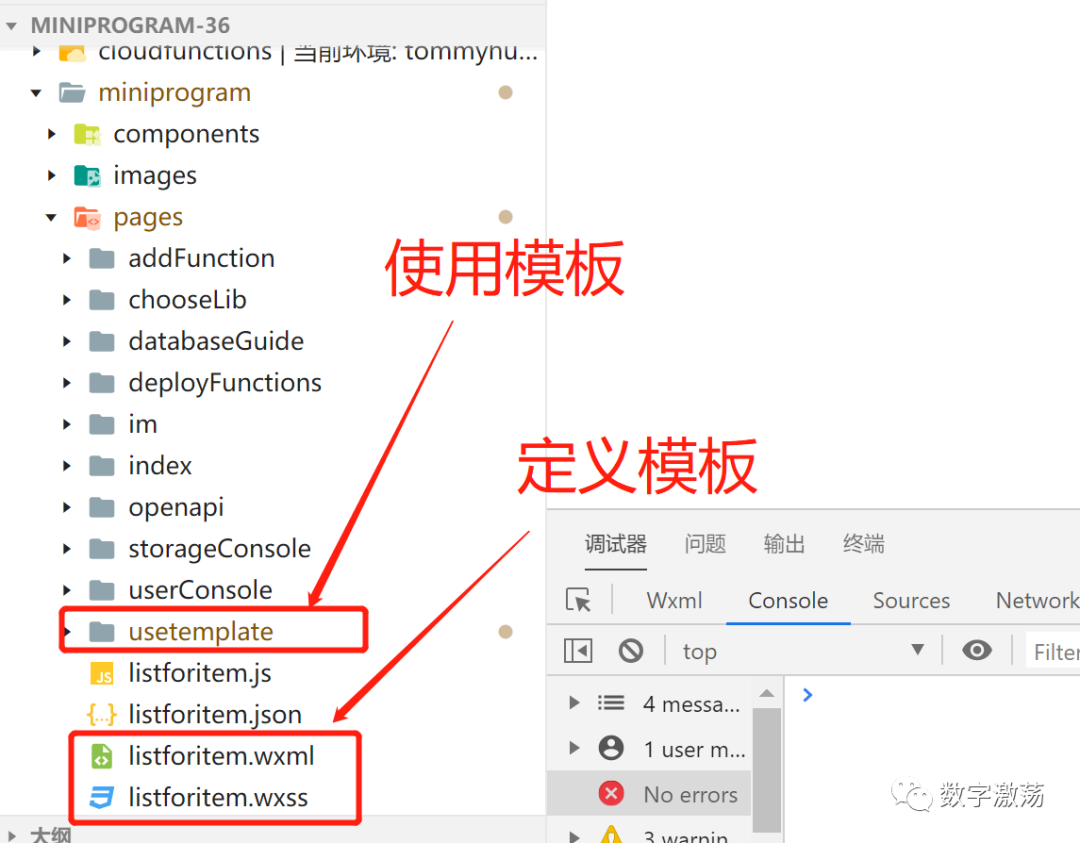
建立一个文件夹,放置模板文件
建立页面文件假设为templatelib(我随便起的名字)
书写目标样式WXML和必要的MXSS及.js文件(测试绑定数据用),并测试验证显示无误,即已达到目标要求
我简写为......
修改WXML为模板
......
......
5.删除.js 和.json文件,这两个文件,对页面模板而言没用,其实不删也无所谓了,我测试过
引用页外模板
在引用页面的WXML页面的最前面,引入模板
这个路径要用相对路径,且文件名要是WXML
在引用页面的WXML对应的WXSS里面,引如版本文件对应的样式文件
@import "../templatelib/templatelib.wxml" ;
在引用模板的地方用is属性指定要引用的模板名称,就是用name属性定义的那个名称
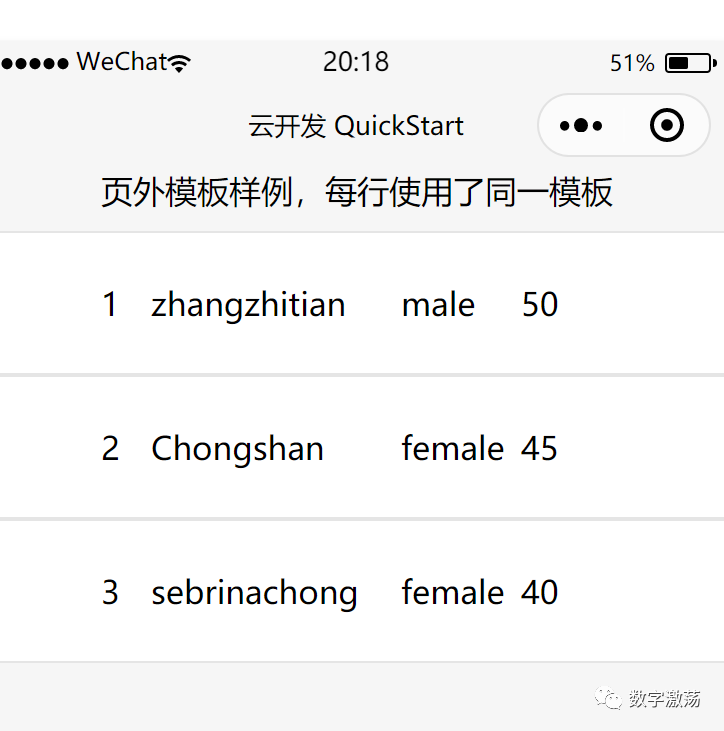
看下效果吧!
上面都没有提高模板怎么使用和怎么传入数据,哈哈,这个,看代码示例吧,实在不懂呢,就直接问我吧
代码示例


模板定义
<template name="listforitem">
<view class="userinfo1">
<text class="number">{{num}}text>
<text class="width250">{{name}}text>
<text class="width150">{{sex}}text>
<text class="number">{{age}}text>
view>
template>
模板定义对应的wxss
/* miniprogram/pages/listforitem.wxss */
.userinfo1 {
padding-left: 120rpx;
/* margin-top: 40rpx; */
height: 140rpx;
width: 100%;
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.1);
border-left: none;
border-right: none;
display: flex;
flex-direction: row;
align-items: center;
/* transition: all 300ms ease; */
}
.number{
width: 50rpx;
}
.width250{
width: 250rpx;
}
.width150{
width: 120rpx;
}
模板调用的WXML
<import src="../listforitem.wxml"/>
<text class="temptitle">页外模板样例,每行使用了同一模板text>
<block wx:for="{{itemtest}}">
<template is="listforitem" data="{{...item}}"/>
block>
模板调用的.js片段
Page({
data: {
itemtest:[{
num:1,
name:"zhangzhitian",
sex:"male",
age:50
},
{num:2,
name:"Chongshan",
sex:"female",
age:45
},
{num:3,
name:"sebrinachong",
sex:"female",
age:40
} ]
},
})
注意:
模板定义时页面变量和模板使用时提供的data数据的属性名称要一致!
可以根据判断条件选择使用的模板,例如:
is="{{index%2 === 0 ? 'courseLeft' : 'courseRight'}}",也可以使用wx:if动态选择要使用的模板
全部代码,可参考https://github.com/tommybeijingchina/templateshow.git