Nginx是一个轻量级并有着高性能的http和反向代理服务器,它对高并发静态内容的请求有着高效的处理性能。采用epoll属于非阻塞过程调用模型,一个工作进程可以响应多个请求。
Nginx会按需同时运行多个进程:一个主进程(master)和几个工作进程(worker),配置了缓存时还会有缓存加载器进程(cache loader)和缓存管理器进程(cache manager)等。所有进程均是仅含有一个线程,并主要通过“共享内存”的机制实现进程间通信。主进程以root用户身份运行,而worker、cache loader和cache manager均应以非特权用户身份运行。官网地址:nginx.org
主进程主要完成如下工作:
读取并验正配置信息;
创建、绑定及关闭套接字;
启动、终止及维护worker进程的个数;
无须中止服务而重新配置工作特性;
控制非中断式程序升级,启用新的二进制程序并在需要时回滚至老版本;
重新打开日志文件,实现日志滚动;
编译嵌入式perl脚本;
worker进程主要完成的任务包括:
接收、传入并处理来自客户端的连接;
提供反向代理及过滤功能;
nginx任何能完成的其它任务;
cache loader进程主要完成的任务包括:
检查缓存存储中的缓存对象;
使用缓存元数据建立内存数据库;
cache manager进程的主要任务:
缓存的失效及过期检验;
安装Nginx:
先安装pcre-devel:yum install pcre-devel -y
tar xf nginx-1.6.0.tar.gz
cd nginx-1.6.0
开始编译:
# ./configure \
--prefix=/usr/local/nginx \
--sbin-path=/usr/local/nginx/sbin/nginx \
--conf-path=/etc/nginx/nginx.conf \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--user=nginx \
--group=nginx \
--with-http_ssl_module \
--with-http_flv_module \
--with-http_stub_status_module \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/tmp/nginx/client/ \
--http-proxy-temp-path=/var/tmp/nginx/proxy/ \
--http-fastcgi-temp-path=/var/tmp/nginx/fcgi/ \
--http-uwsgi-temp-path=/var/tmp/nginx/uwsgi \
--http-scgi-temp-path=/var/tmp/nginx/scgi \
--with-pcre
make && make install
编写服务脚本,放置/etc/init.d目录,前面文章已经有很多服务脚本的例子,这里省略。
而后为此脚本赋予执行权限:
chmod +x /etc/rc.d/init.d/nginx
添加至服务管理列表,并让其开机自动启动:
chkconfig --add nginx
chkconfig nginx on
而后就可以启动服务并测试了:
service nginx start
来看看nginx的主配置文件/etc/nginx/nginx.conf
全局配置的常用指令
worker_processes 1 定义worker进程的个数,一般为cpu的两倍。
events{
use epoll
worker_connections number; 一个Worker进程的最大连接数
}
#clients= worker_connections * work_processes
worker_cpu_affinity 0001 0010 0100 1000; 绑定CPU核心,避免了上下文切换。
worker_rlimit_nofile number; 51200 调整每个用户所能打开的文件数量。
/etc/security/limits.conf 也可以通过修改配置文件调整。
worker_priority -5; 定义进程优先级
http {
include mime.types; #文件扩展名与文件类型映射表
default_type application/octet-stream; #默认文件类型
#charset utf-8; #默认编码
server_names_hash_bucket_size 128; #服务器名字的hash表大小
sendfile on; #开启高效文件传输模式,sendfile指令指定nginx是否调用sendfile函数来输出文件,对于普通应用设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络I/O处理速度,降低系统的负载。注意:如果图片显示不正常把这个改成off。
autoindex on; #开启目录列表访问,合适下载服务器,默认关闭。
tcp_nopush on; #防止网络阻塞
tcp_nodelay on; #防止网络阻塞
keepalive_timeout 5; 持久连接超时时间
server{
listen 80;
index index.html index.htm index.php; 定义主页
root /web; 定义主目录
Server_name 定义虚拟主机名
= 精确匹配
location = /images/ {
}
~ 模式匹配,区分模式中的字符大小写
~* 模式匹配,不区分大小写
location ~* \.jpg$ {
} 任何以.jpg结尾的都匹配。
^~ 不做模式匹配
autoindex on 开启目录索引
autoindex_exact_size on 显示精确大小
autoindex_localtime on 显示文件的访问时间
Error_page 404 /404.html 自定义错误页面文件
Error_page 500 502 504 /50x.html
Log_format 日志格式
Access_log 访问日志
}
}
}
配置一个基于名称的虚拟主机。
server {
listen 80;
server_name www.tuchao.com;
root '/web/tuchao';
index index.html;
}
配置对/web/tuchao/secret/路径做访问控制。
server {
listen 80;
server_name www.tuchao.com;
root '/web/tuchao';
index index.html;
location /secret {
root '/web/tuchao';
auth_basic "tuchao's secret";
auth_basic_user_file '/etc/nginx/.htpasswd';
}
}
htpasswd -c -s /etc/nginx/.htpasswd tuchao 生成用户文件
service nginx reload
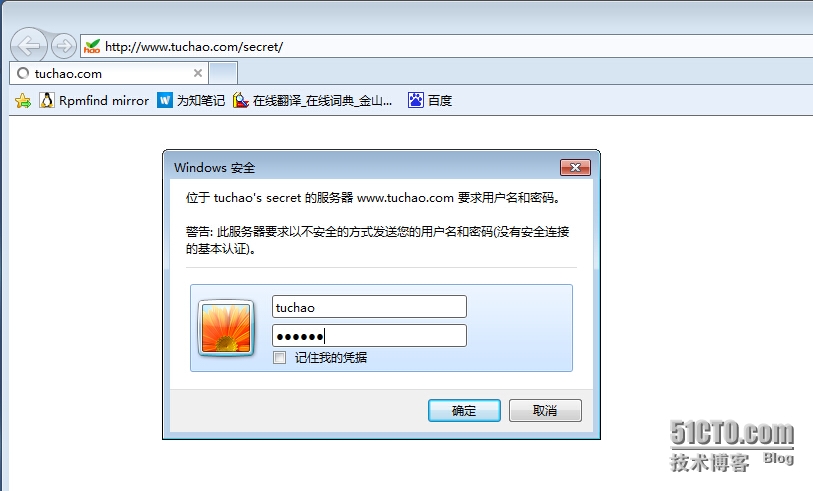
访问下试试:

输入正确的用户名密码后,就可以看到内容了。

配置路径别名(alias)
![]3FJOQJ7H@6ALM[XL5{2193.jpg wKioL1PCXbHDUZpvAADZiBu73Ro581.jpg](http://s3.51cto.com/wyfs02/M01/3C/B6/wKioL1PCXbHDUZpvAADZiBu73Ro581.jpg)
添加自定义响应首部(add_header 模块)

用google浏览器访问,按F12打开开发人员工具,查看下。
![%6]7O)O(`@J[X3CU][W4O7X.jpg wKiom1PCY1CT3YxVAAHoQGaw110736.jpg](http://s3.51cto.com/wyfs02/M00/3C/B6/wKiom1PCY1CT3YxVAAHoQGaw110736.jpg)
Rewrite URL重写,修改原本请求的位置
控制标志:
Last:当我们把URL重写完成后,它会重启检查模块,从头再检查一遍
Break:重写完成后,停止当前的进程,继续检查下一个,以避免循环重写。
Redirect:临时重定向,显示重定向。重定向完成,从头再检查。
Permanent:返回永久重定向。
example:www.tuchao.com/bbs/index.php ----> www.tuchao.com/www/html/index.html
我们现在访问下:http://www.tuchao.com/bbs/index.html,在服务器上,是没有bbs这个目录的,访问当然是not found。

现在我们去配置URL重写
![%Q}ODAPNMY]{1}EX1FG[OIG.jpg wKioL1PCbJbjFD7iAAFxiimj6pQ852.jpg](http://s3.51cto.com/wyfs02/M01/3C/B6/wKioL1PCbJbjFD7iAAFxiimj6pQ852.jpg)
然后reload服务,再试试看。

启用status功能:
![NUAS5[T6NNC_$]_X@GGTEPY.jpg wKioL1PCj3zy5XEwAAGWlCw0mUI690.jpg](http://s3.51cto.com/wyfs02/M00/3C/B7/wKioL1PCj3zy5XEwAAGWlCw0mUI690.jpg)
访问www.tuchao.com/status
![~PV(R]A~MGP(@[5LXRM%T6W.jpg wKiom1PCj_TzCG6AAAE7c7L_RWY577.jpg](http://s3.51cto.com/wyfs02/M02/3C/B8/wKiom1PCj_TzCG6AAAE7c7L_RWY577.jpg)
构建LNMP环境,先安装MySQL,然后把php编译成fpm.
安装MySQL过程略。。
编译PHP之前,先安装依赖包。
bzip2-1.0.5-7.el6_0.i686.rpm
bzip2-devel-1.0.5-7.el6_0.i686.rpm
libmcrypt-2.5.8-4.el5.centos.i386.rpm
libmcrypt-devel-2.5.8-4.el5.centos.i386.rpm
mhash-0.9.9-1.el5.centos.i386.rpm
mhash-devel-0.9.9-1.el5.centos.i386.rpm
mcrypt-2.6.8-1.el5.i386.rpm
libxml2-devel
libcurl-devel
libcurl
开始编译:
./configure --prefix=/usr/local/php --with-mysql=/usr/local/mysql --with-openssl --enable-fpm --enable-sockets --enable-sysvshm --with-mysqli=/usr/local/mysql/bin/mysql_config --enable-mbstring --with-freetype-dir --with-jpeg-dir --with-png-dir --with-zlib-dir --with-libxml-dir=/usr --enable-xml --with-mhash --with-mcrypt --with-config-file-path=/etc --with-config-file-scan-dir=/etc/php.d --with-bz2 --with-curl
make && make install
为php提供配置文件:
为php-fpm提供Sysv init脚本,并将其添加至服务列表:
为php-fpm提供配置文件:
cp /usr/local/php/etc/php-fpm.conf.default /usr/local/php/etc/php-fpm.conf
编辑php-fpm的配置文件:
vim /usr/local/php/etc/php-fpm.conf
配置fpm的相关选项为你所需要的值,并启用pid文件(如下最后一行):
pm.max_children = 150
pm.start_servers = 8
pm.min_spare_servers = 5
pm.max_spare_servers = 10
pid = /usr/local/php/var/run/php-fpm.pid
接下来可以启动php-fpm了:
service php-fpm start
![@M`WTQD{PB%{7}KD]8K(%YP.jpg wKiom1PCmfaAGBNsAAIyxVYeTYY214.jpg](http://s3.51cto.com/wyfs02/M00/3C/B8/wKiom1PCmfaAGBNsAAIyxVYeTYY214.jpg)
整合nginx和php5
1、编辑/etc/nginx/nginx.conf,启用如下选项:
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
include fastcgi_params;
}
2、编辑/etc/nginx/fastcgi_params,将其内容更改为如下内容:
fastcgi_param GATEWAY_INTERFACE CGI/1.1;
fastcgi_param SERVER_SOFTWARE nginx;
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param DOCUMENT_URI $document_uri;
fastcgi_param DOCUMENT_ROOT $document_root;
fastcgi_param SERVER_PROTOCOL $server_protocol;
fastcgi_param REMOTE_ADDR $remote_addr;
fastcgi_param REMOTE_PORT $remote_port;
fastcgi_param SERVER_ADDR $server_addr;
fastcgi_param SERVER_PORT $server_port;
fastcgi_param SERVER_NAME $server_name;
并在所支持的主页面格式中添加php格式的主页,类似如下:
location / {
root html;
index index.php index.html index.htm;
}
而后重新载入nginx的配置文件:
service nginx reload
通过浏览器访问此测试页面。php页面执行成功。

配置反向代理服务器(proxy)

成功转发至192.168.18.100

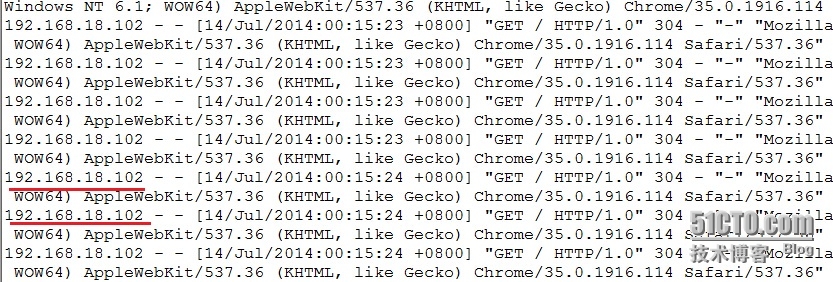
查看192.168.18.100主机的日志
 由此发现,记录的是我们nginx服务器的地址,没有记录到请求端的地址,这样一来记录日志将变得没有意义,接下来我们来解决这个问题。
由此发现,记录的是我们nginx服务器的地址,没有记录到请求端的地址,这样一来记录日志将变得没有意义,接下来我们来解决这个问题。
编辑nginx.conf文件

编辑192.168.18.100主机的httpd.conf文件
![%2$[1W]{4217U41$WCMA6_C.jpg wKioL1PCsxuQeVg9AAIaX4UwZFw381.jpg](http://s3.51cto.com/wyfs02/M00/3C/B8/wKioL1PCsxuQeVg9AAIaX4UwZFw381.jpg)
刷新几次页面,再看下日志,现在是记录请求端的IP了。

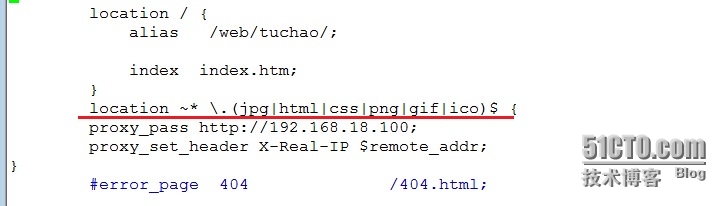
使用反向代理实现动静分离

我们访问192.168.18.200/11.jpg,由于这个请求是静态的,会转到192.168.18.100。

当我们请求192.168.18.200/index.php时,这个请求会转发至127.0.0.1:9000,当然这也可以是一个远端主机的地址,这就实现了,反向代理动静分离。
![BT3(]}OU`PH}F[XMZ@O$~35.jpg wKioL1PCuP-wayTBAAJ9-v6-IfI710.jpg](http://s3.51cto.com/wyfs02/M01/3C/B9/wKioL1PCuP-wayTBAAJ9-v6-IfI710.jpg)
调用upstream模块,配置负载均衡。

然后我们仍然访问,nginx服务器地址192.168.18.200,请求就会轮询的转至不同的服务器上去了。
![[6N5VHALCU@{P%QYF@}V6]F.jpg wKioL1PDmC2RNNZQAADk6Y-SiAc683.jpg](http://s3.51cto.com/wyfs02/M00/3C/F1/wKioL1PDmC2RNNZQAADk6Y-SiAc683.jpg)

本来做负载均衡两台服务器应该是要一样的内容,我们这里实验,为了更好验证效果所以设置了不同的内容。
有问题欢迎与我交流QQ1183710107


![学习 TList 类的实现[2]](/images/no-images.jpg)